personal-site
Adapting this Website
Many people have contacted me about adapting this website. I have tried to make things as simple as possible. There are still bugs. I am sorry. If you find a bug, please email me (help@mldangelo.com), submit a pull request (I’ll buy you a coffee as a thank you), or submit an issue.
You may wish to fork this repository or remove my remote origin and add your own. Go here for more information on how to change remotes.
Before you start
- Make sure you have a good text editor. I recommend Visual Studio Code.
- Review
src/App.js. This file contains all of our route definitions. If you wish to add or remove a page, you should do so here.
Checklist
Setup
- Run the project before making any modifications by following the set up and running instructions in the main README.md.
- Change
homepageinpackage.jsonto reflect where you plan to host the site. This is important for static exporting via react-snap. This also changes your path when developing locally. For example, a homepage ofmldangelo.complaces the site atlocalhost:3000and a homepage ofhttps://mldangelo.github.io/personal-site/places the site atlocalhost:3000/personal-site/. If you plan to host at on a path such ashttps://[your-github-username].github.io/[your-repo-name], you should set this now so that your development environment mirrors your production environment. -
Create a
.envfile. To do this, run:cp sample.env .envand set values as appropriate. Most people will not need to modify this file.
Adapt Content
I recommend keeping the project running as you go (with npm start) to help correct mistakes quickly.
- Start by changing text in the sidebar. This file is located at
src/components/Template/SideBar.js. - Add an image of yourself in
public/images/me.jpg. Your image should be approximately 256 x 256 pixels. Larger and smaller is ok, but avoid very large images to save bandwidth. If you need help resizing your image, Adobe makes a great online tool here. - Modify the text on the homepage. This file is located at
src/pages/Index.js. - Modify the files in
src/data/resume/next. - Modify all of the other files in the
src/data/directory. - You’ve finished modifying >95% of the pages. Search through the rest of the files for references to
MichaelorAngeloand change values to your name. - Change or remove the favicon in
public/index.html. This website may be helpful.
Deploy
See deployment instructions here. If you plan to use a custom url, modify public/CNAME and enter your URL. You can run:
echo "[your-custom-domain][.com]" > public/CNAME
as a shortcut.
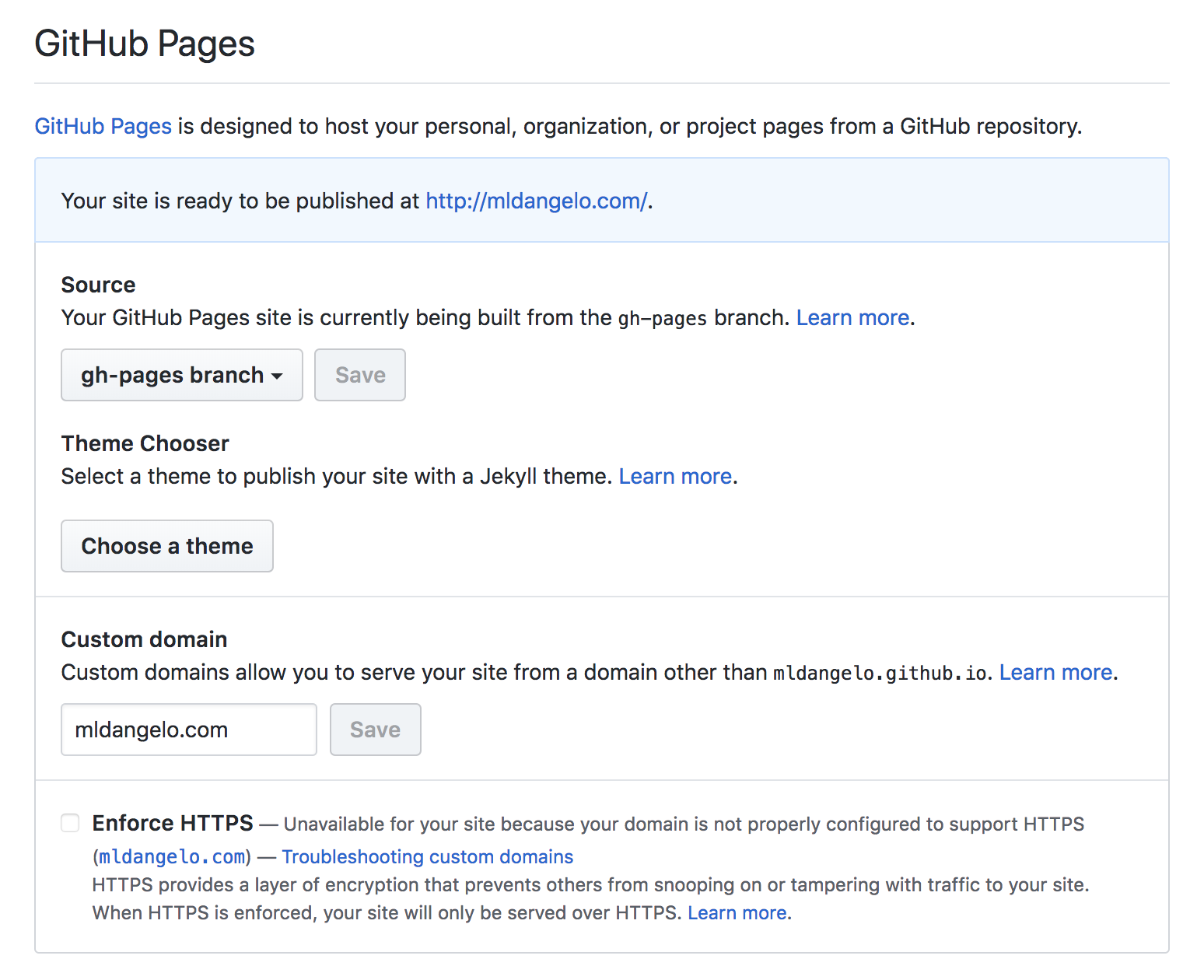
I recommend purchasing your own domain name from Google Domains. The project is pre-configured to automatically deploy to github pages via the deploy github action. Go to https://github.com/[your-github-username]/[your-repo-name]/settings and configure accordingly:

Next, configure your domains DNS record. See here for more information. After a few minutes, your website should be live on your domain.
That’s it. Thank you for reading. If you go through this guide and run into issues or areas you find unclear, please consider submitting a PR to help others like you.
Common Pitfalls
Here are answers to questions I’ve been asked at least twice. I’ve attempted to simplify development and improve documentation throughout the project to address them. This section is updated frequently.
-
My CSS isn’t rendering, or I see a 404 instead of my site:
Make sure the
homepagefield ofpackage.jsonpoints to where you plan to host your site index. Also, double check that you created aCNAMEfile (see deployment instructions above). If neither of these work, please open an issue or send me an email. -
LF / CRLF issues with eslint.
This is a common Windows development pitfall. See @FrozenFury’s comment for how to update your eslint config to resolve this issue.
-
master / main
Github decided to rename the default branch of all of their repositories from master to main, and so did I. See their reasoning here. If you’re trying to pull in recent changes, consider renaming your own branch, or just create a merge commit from my main.
-
Google Analytics Warnings when exporting.
Either set up Google Analytics or disable the
Analytics.jscomponent. Read more about react-ga. -
How do I configure git? What is nano?
Read through git-scm’s excellent documentation. I recommend setting your default text editor to something you’re comfortable with.I like to use vim for writing commit messages.
-
Can I host at [username.github.io]?
Sure, see github’s documentation here.
-
How do I disable eslint?
echo "*\n" > .eslintignoreAlthough I really don’t recommend it. Linters are good. They help prevent errors, enforce uniform style so that you can spend less time thinking about formatting and more time reading code, and eliminate easy nits for code reviews. If the rules aren’t working for you, you should change them. See eslint’s documentation here for more information. -
Why is my website rendering the readme file?
See 1. above and make sure that
.nojekyllstill exists inpublic. This file directs github to not attempt to render the website with Jekyll.